Difference between revisions of "HowTo: Student Fellow Blog Posts"
From Earth Science Information Partners (ESIP)
Annieburgess (talk | contribs) |
Annieburgess (talk | contribs) |
||
| (24 intermediate revisions by 2 users not shown) | |||
| Line 4: | Line 4: | ||
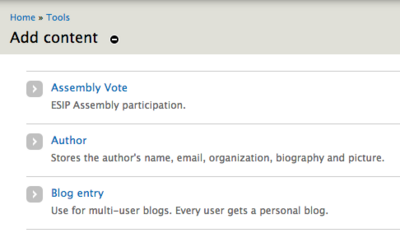
* From the black bar at the top, select "Add content" | * From the black bar at the top, select "Add content" | ||
* Select "Blog entry" | * Select "Blog entry" | ||
| − | [[File:add_content.png| border | | + | [[File:add_content.png| border |400px]] |
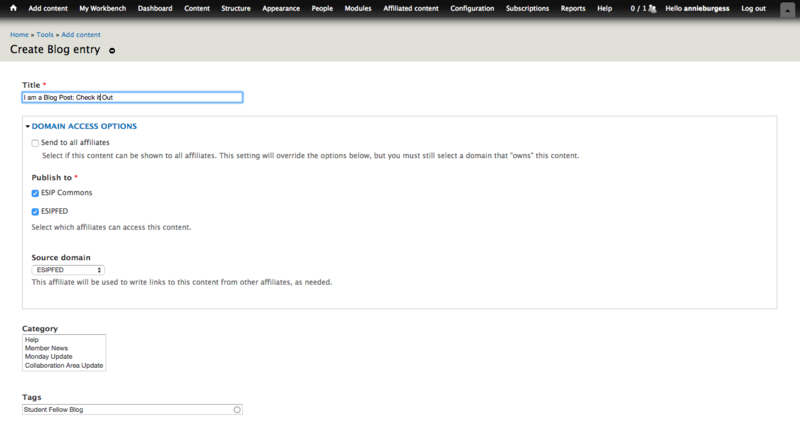
* Add title | * Add title | ||
* Tag the post '''Student Fellow Blog''' | * Tag the post '''Student Fellow Blog''' | ||
| − | [[File:Title_tags.png| border]] | + | [[File:Title_tags.png| border|800px]] |
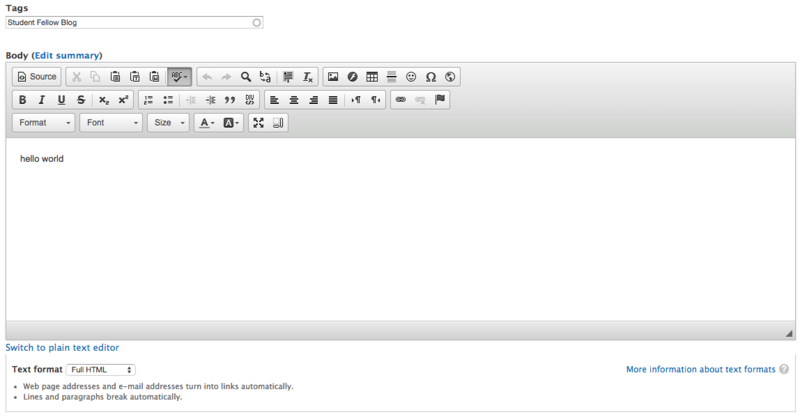
| + | * Under Text Format select "Full HTML" | ||
| + | [[File:Text_format.png| border|800px]] | ||
| + | * Add your text (I often compose in Google Docs and paste - this will bring in images, but will still require some cleaningup) | ||
| + | * If you want to add images directly (eg. not paste) , see the next section. | ||
| + | * Finish with social media tag line, something like: Stay connected with ESIP through our [https://www.facebook.com/pages/Federation-of-Earth-Science-Information-Partners-ESIP/150015055044779 Facebook], [https://twitter.com/ESIPFed Twitter], [http://esipfed.us2.list-manage1.com/subscribe?u=ca50850794ee72b04765ac93c&id=bb93654360 weekly updates] and [http://blogs.agu.org/geospace/2015/12/09/making-and-earth-and-space-science-data-matter/ AGU data blog posts]. | ||
| + | * NOTE: Your post is not published yet. | ||
| + | * Once your blog is ready, send Annie (annieburgess@esipfed.org) and email and she will post it! | ||
| + | |||
| + | == Drupal tips for images and text formatting == | ||
| + | * Use your favorite photo editor to modify images (crop, add text, etc...) - Drupal is not a great place to do your photo edits. | ||
| + | [[File:Thumbsup.png| border|400px]] | ||
| + | * If your images were not brought in with a copy/past of text, you have to upload photos/figures one at a time under under "Add new file" | ||
| + | * Click on the uploaded file you want to insert. | ||
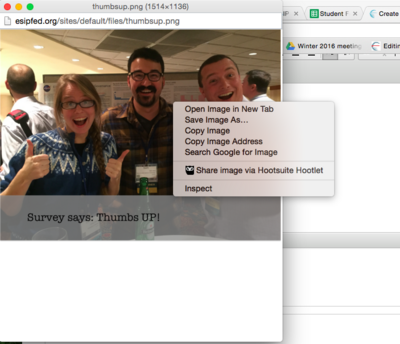
| + | * Right click on image and select "Copy image address" | ||
| + | [[File:Rightclick.png| border|400px]] | ||
| + | * Place your curser in the text where you would like the image. | ||
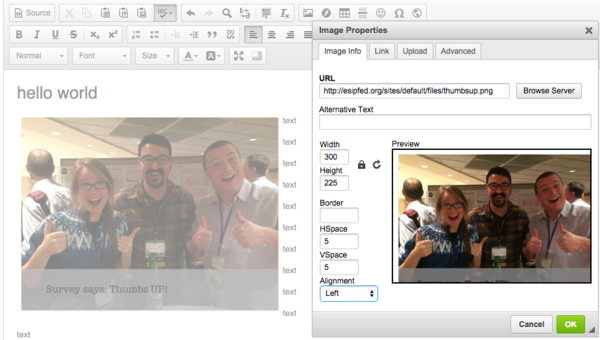
| + | * Select the image icon. | ||
| + | * Paste the image URL + select appropriate size | ||
| + | [[File:insertimage.png| border|600px]] | ||
| + | * If you want to be a little more advanced, select "Advanced" in the Image Properties dialog box | ||
| + | * You can insert some HTML to customize the image, for example, add a drop shadow: | ||
| + | <code>box-shadow:rgb(200, 200, 200) 10px 10px 5px; float:right; height:200px; line-height:20.8px; margin:5px; width:300px</code> | ||
| + | |||
| + | == Peer review == | ||
| + | Before you publish your blog post, have a peer review it for readability, | ||
| + | |||
| + | If you are asked to GIVE a peer review, here are a few good resources: | ||
| + | * http://matt.might.net/articles/how-to-peer-review/ | ||
| + | |||
| + | == Blog Tips == | ||
| + | * [https://u.osu.edu/extensionedtech/2015/10/26/before-you-blog-best-practices-checklist/ Before you Blog: Best Practices Checklist] | ||
| + | * [http://www.americanscientist.org/blog/pub/12-tips-for-scientists-writing-for-the-general-public 12 Tips for Scientists Writing for the General Public] | ||
| + | * [http://lewenstein.comm.cornell.edu/science-communication-resources/ Everything you could ever want to know about science communication via Cornell University] | ||
| + | |||
| + | Further reading: | ||
| + | * [http://www.amazon.com/Writing-Well-30th-Anniversary-Edition/dp/0060891548 On Writing Well, William Zinsser] | ||
| + | * [http://www.amazon.com/gp/product/020530902X/ref=pd_lpo_sbs_dp_ss_1?pf_rd_p=1944687702&pf_rd_s=lpo-top-stripe-1&pf_rd_t=201&pf_rd_i=0060891548&pf_rd_m=ATVPDKIKX0DER&pf_rd_r=108Q2N22N32VXW96N08A The Elements of Style, Strunk and White] | ||
| + | * [http://www.amazon.com/Science-Society-Anthology-Readers-Writers/dp/1554811929/ref=sr_1_3?s=books&ie=UTF8&qid=1453143030&sr=1-3&refinements=p_27%3ADon+McDermott Science and Society: An Anthology for Readers and Writers, eds: Nelson-McDermott, LePan, Buzzard] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Style Guide == | == Style Guide == | ||
* [[ESIP_Style_Guide|ESIP Style Guide]] | * [[ESIP_Style_Guide|ESIP Style Guide]] | ||
| + | * [https://owl.english.purdue.edu/owl/resource/735/02/ Purdue Online Writing Lab Overview of AP Style] | ||
Latest revision as of 12:02, March 7, 2016
Instructions for posting to the Commons
- Login to esipfed.org
- From the black bar at the top, select "Add content"
- Select "Blog entry"
- Add title
- Tag the post Student Fellow Blog
- Under Text Format select "Full HTML"
- Add your text (I often compose in Google Docs and paste - this will bring in images, but will still require some cleaningup)
- If you want to add images directly (eg. not paste) , see the next section.
- Finish with social media tag line, something like: Stay connected with ESIP through our Facebook, Twitter, weekly updates and AGU data blog posts.
- NOTE: Your post is not published yet.
- Once your blog is ready, send Annie (annieburgess@esipfed.org) and email and she will post it!
Drupal tips for images and text formatting
- Use your favorite photo editor to modify images (crop, add text, etc...) - Drupal is not a great place to do your photo edits.
- If your images were not brought in with a copy/past of text, you have to upload photos/figures one at a time under under "Add new file"
- Click on the uploaded file you want to insert.
- Right click on image and select "Copy image address"
- Place your curser in the text where you would like the image.
- Select the image icon.
- Paste the image URL + select appropriate size
- If you want to be a little more advanced, select "Advanced" in the Image Properties dialog box
- You can insert some HTML to customize the image, for example, add a drop shadow:
box-shadow:rgb(200, 200, 200) 10px 10px 5px; float:right; height:200px; line-height:20.8px; margin:5px; width:300px
Peer review
Before you publish your blog post, have a peer review it for readability,
If you are asked to GIVE a peer review, here are a few good resources:
Blog Tips
- Before you Blog: Best Practices Checklist
- 12 Tips for Scientists Writing for the General Public
- Everything you could ever want to know about science communication via Cornell University
Further reading:
- On Writing Well, William Zinsser
- The Elements of Style, Strunk and White
- Science and Society: An Anthology for Readers and Writers, eds: Nelson-McDermott, LePan, Buzzard