HowTo: Student Fellow Blog Posts
From Earth Science Information Partners (ESIP)
Instructions for posting to the Commons
- Login to esipfed.org
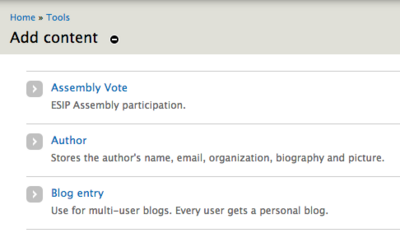
- From the black bar at the top, select "Add content"
- Select "Blog entry"
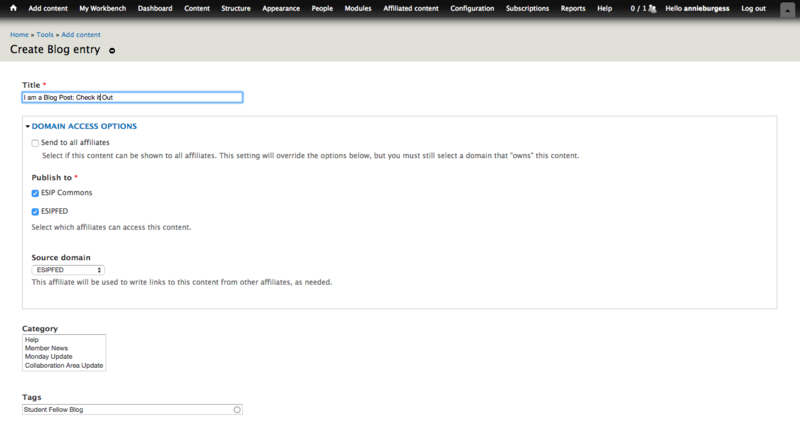
- Add title
- Tag the post Student Fellow Blog
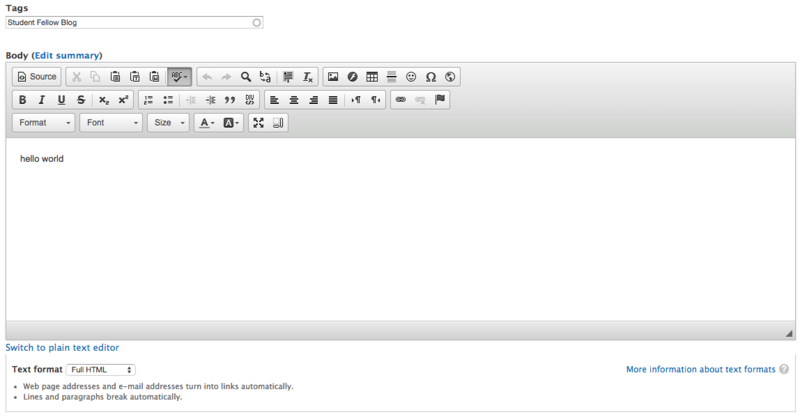
- Under Text Format select "Full HTML"
- Add your text (I often compose in Google Docs and paste - this will bring in images, but will still require some cleaningup)
- If you want to add images directly (eg. not paste) , see the next section.
- Finish with social media tag line, something like: Stay connected with ESIP through our Facebook, Twitter, weekly updates and AGU data blog posts.
- NOTE: Your post is not published yet.
- Once your blog is ready, send Annie (annieburgess@esipfed.org) and email and she will post it!
Drupal tips for images and text formatting
- Use your favorite photo editor to modify images (crop, add text, etc...) - Drupal is not a great place to do your photo edits.
- If your images were not brought in with a copy/past of text, you have to upload photos/figures one at a time under under "Add new file"
- Click on the uploaded file you want to insert.
- Right click on image and select "Copy image address"
- Place your curser in the text where you would like the image.
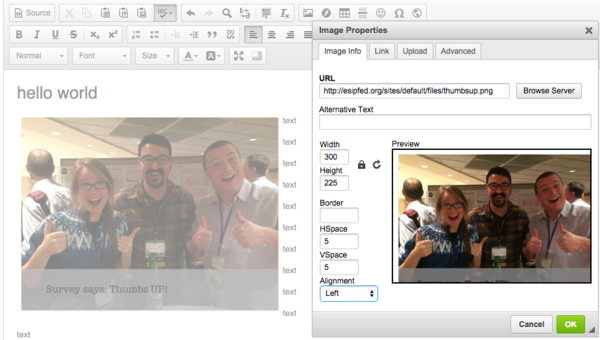
- Select the image icon.
- Paste the image URL + select appropriate size
- If you want to be a little more advanced, select "Advanced" in the Image Properties dialog box
- You can insert some HTML to customize the image, for example, add a drop shadow:
box-shadow:rgb(200, 200, 200) 10px 10px 5px; float:right; height:200px; line-height:20.8px; margin:5px; width:300px
Peer review
Before you publish your blog post, have a peer review it for readability,
If you are asked to GIVE a peer review, here are a few good resources:
Blog Tips
- Before you Blog: Best Practices Checklist
- 12 Tips for Scientists Writing for the General Public
- Everything you could ever want to know about science communication via Cornell University
Further reading:
- On Writing Well, William Zinsser
- The Elements of Style, Strunk and White
- Science and Society: An Anthology for Readers and Writers, eds: Nelson-McDermott, LePan, Buzzard